身边有不少做SEO的朋友,都会使用火狐浏览器,但由于火狐浏览器更新换代比较频繁,一旦更新,很多原先优秀的SEO插件可能就无法兼容了。为此, 很多朋友倾向于使用旧的3.6.18国际版火狐浏览器,这样兼容的SEO插件比较多些。但如果要想在3.6版本上安装page speed时,发现官方下载的page speed 只支持4.0以上的火狐浏览器,因而安装个插件就出现了不少问题。
本 人之前在安装这款插件时,也遇到了不少麻烦,经过一番摸索,修改了一些 page speed 文件原有的设置,成功安装后,发觉 page speed 的实用性挺强的。在此便将修改后的安装文件分享给大家,方便大家在3.6版本的火狐浏览器上安装该插件。安装 page speed 之前你得安装个 firebug(点击这里可以直接到百度网盘下载xpi安装文件, 到时直接将安装文件拉到火狐附加组件里安装即可),之后再将 page speed 安装下即可(点击这里下载)。成功安装后,会出现 Page Speed 和 Page Speed Activity两个分析项目:
“Page Speed”通过分析你的网页加载、呈现速度,用26条标准来衡量,最终告知你的网页速度如何、哪种标准得分多少、问题所在、如何改进等信息。
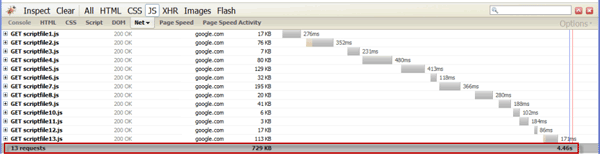
“Page Speed Activity”面板用于展现你的网页加载各种元素的所用时间,这样,你就可以更明确的知道到底是谁在浪费、占用大量的时间,从而更有针对性的进行改进。不同的阶段占用的时间,用不同的色块进行表示。
下图是本站的 page speed 测试结果页面, 目前得分只有84分,还有不少地方可以提高。
下面将介绍下page speed的26条衡量标准:
1. Leverage proxy caching
代理缓存。proxy cacheing,就是一种公共缓存,用于静态资源,允许浏览器从最近的代理服务器上,而不是从远程的原始服务器,下载这些静态资源。这些代理服务器,通 常而言就是有ISP,接入服务商所提供的。
这样的代理服务器缓存可以让通过同一ISP接入服务的用户共享这些静态资源,而节省原始服务器的带宽,以及下载速度也会大大提高,特别是对于局域网的用户有特别的好处。
2. Serve static content from a cookieless domain
减少服务器静态缓存。服务器静态内容,包括图片、js 和 css文件,这些都没必要保存到cookies中。
3. Minimize DNS lookups
最小化DNS查询
4. Remove query strings from static resources
减少静态文件的查询字段
5. Specify image dimensions
明确地指明图片的高度和宽度。明确地指出图片的高度和宽度,能够有效的加快浏览器在渲染图片周围布局和绘制呈现时的速度。
6. Remove unused CSS
移除或者延迟样式表的加载,避免不必要的加载量,加快网页打开速度。
7. Use efficient CSS selectors
使用效率更高的CSS选择符。
8. Combine external JavaScript
合并外部的JavaScript文件。道理很简单,依然是为了少读取.js文件,从而有效的减少http请求数量。
9. Minify HTML
最小化HTML文件。压缩HTML代码,包括JS和CSS文件等,可以有效减少网页的加载时间。
10. Minify JavaScript
最小化JavaScript脚本。压缩一下你的JavaScript脚本。
11. Optimize images
优化图片,其实最经常使用的就是css script了,也有翻译为“css精灵”的,虽然翻译的很美好,但是其实很简单,就是将多个图形,放在张图片文件中。这
样,可以有效的减少http请求的数量。
12. Avoid bad requests
移除损坏的链接,或者404/410错误请求,避免错误的请求。
13. Combine external CSS
合并外部的css文件。这条和“Combine external JavaScript”准则的道理一样。还是为了减少http请求数量。
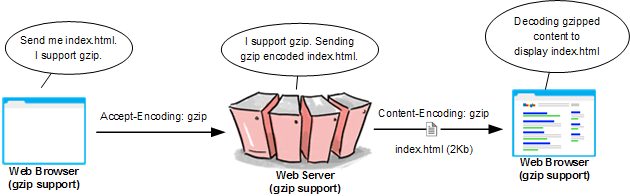
14. Enable compression
使用gzip压缩。详细这个大家应该已经比较熟悉了。说白了就是服务器向浏览器发的是经过压缩的页面,这样传输的字节就会大大减少,速度自然也就快了。

15. Minify CSS
最小化CSS。压缩CSS文件代码可以有效提升网站加载速度。
16. Minimize redirects
尽 量避免重定向。道理很简单,你从A地点到你的同事B先生家,到了那里,他的邻居告诉你,B先生已经搬家了,搬到了C地点,于是,你又跑到C地点,然后C 地点有个人告诉你,B先生现在又搬家了,已经搬到了D地点。于是你又跑到了D地点,才找到了这个B同事。而这个装B的B同事,告诉你,你如果直接就来D地 点,就不用那么麻烦了,而且速度也会更快一些。网页的跳转和重定向的道理是一样的。
17. Minimize request size
最小化 cookies 文件内容和 headers 请求文件
18. Optimize the order of styles and scripts
优 化样式表和脚本的顺序。IE浏览器对同一个域名下的文件,同时只能下载2个文件。所以,到底先让哪些样式表先下载下来,让哪些脚本先下载下来,这个顺序就 非常重 要了。所以,如果有可能,请重视一下样式表和脚本的顺序吧。推荐的做法是:将css放在js文件上面,让css文件先被加载,这样就可以先让网页渲染出 来,从而加快浏览者的感知速度。

19. Parallelize downloads across hostnames
通过不同的主机并行加载网页资源。原因:IE浏览器对同一个域名下的文件,同时只能下载2个文件。
20. Put CSS in the document head
将你的CSS样式表文件放在整个页面的头部。没有什么难理解的。css先下载下来,就能更快的渲染网页效果。从而让人们感觉网页速度很快。
21. Serve resources from a consistent URL
相同的资源,使用相同的url地址。道理很好理解,如果是相同的一张图片,就不要东方一下,西方一下,然后引用的时候使用不同的url地址。为什么要这样做,道理也很简单,因为——缓存!
22. Serve scaled images
缩放图片。适当地减小图片可以减少下载量。
23. Specify a vary: Accept-Encoding header
列举了一些需要改变编码的文件,保持网站文件编码的一致也可以适当的改善网站的速度。
24. Specify a cache validator
指定缓存验证组件。
25. Specify a character set early
指定字符集。
26. Defer loading of JavaScript
延期加载JavaScript。这个听起来真是个高科技的东西呀。其实这玩意还真是非常的有效呀。不仅可以延期加载脚本,像一些大的图片、flash也都可以延期加载。其实实现原来也不是很难,就是先不加载一些比较大的东西,当页面加载完毕后,再加载那些东西。